➡️SDK
Ottu-checkout is a seamless, confidential and flexible payment checkout. Allows the merchant(s) to proceed the payment either single or bulk payment by a few steps. Ottu-checkout gives the merchant(s) the possibility to utilize many multiple payment gateways, simply generate the payment link and share it by different ways such as Email, WhatsApp, and SMS.
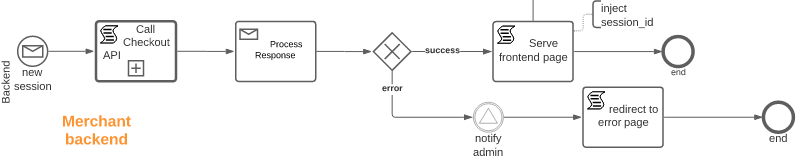
In the event the due amount is determined, the merchant should be notified to initiate the payment transaction. The merchant server calls the checkout API, then it goes to process the response. The API needs to be updated each time the amount changes. In case there is a validation error while updating the API, the current session will be ended and a new payment transaction should be created once again.
If the checkout API returns success, it will render the page after providing the session ID.
If the checkout API returns error, the admin should be notified, then redirect to an error page and end the session.
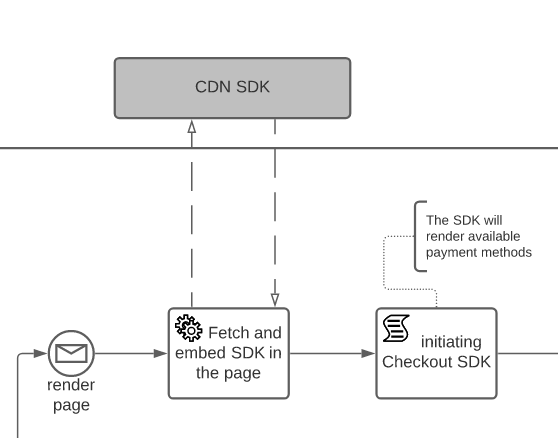
After rendering the page, SDK will be fetched and embed from CDN (content delivery network). Then initiating the checkout SDK, and the SDK will render all the available payment methods.
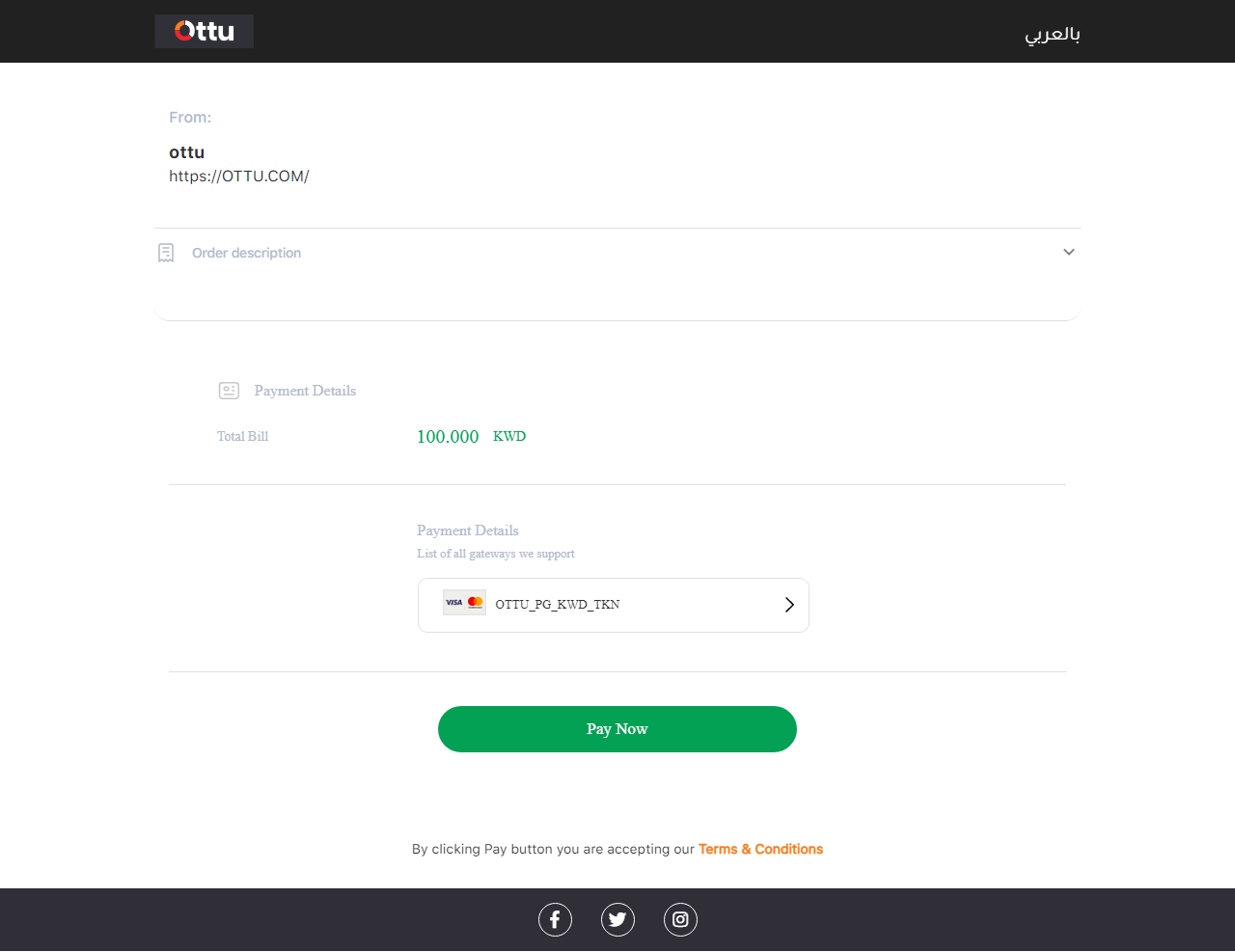
The customer has the option of choosing from different payment methods.
Card: Customer enters the card details directly.
Saved card: tokenization.
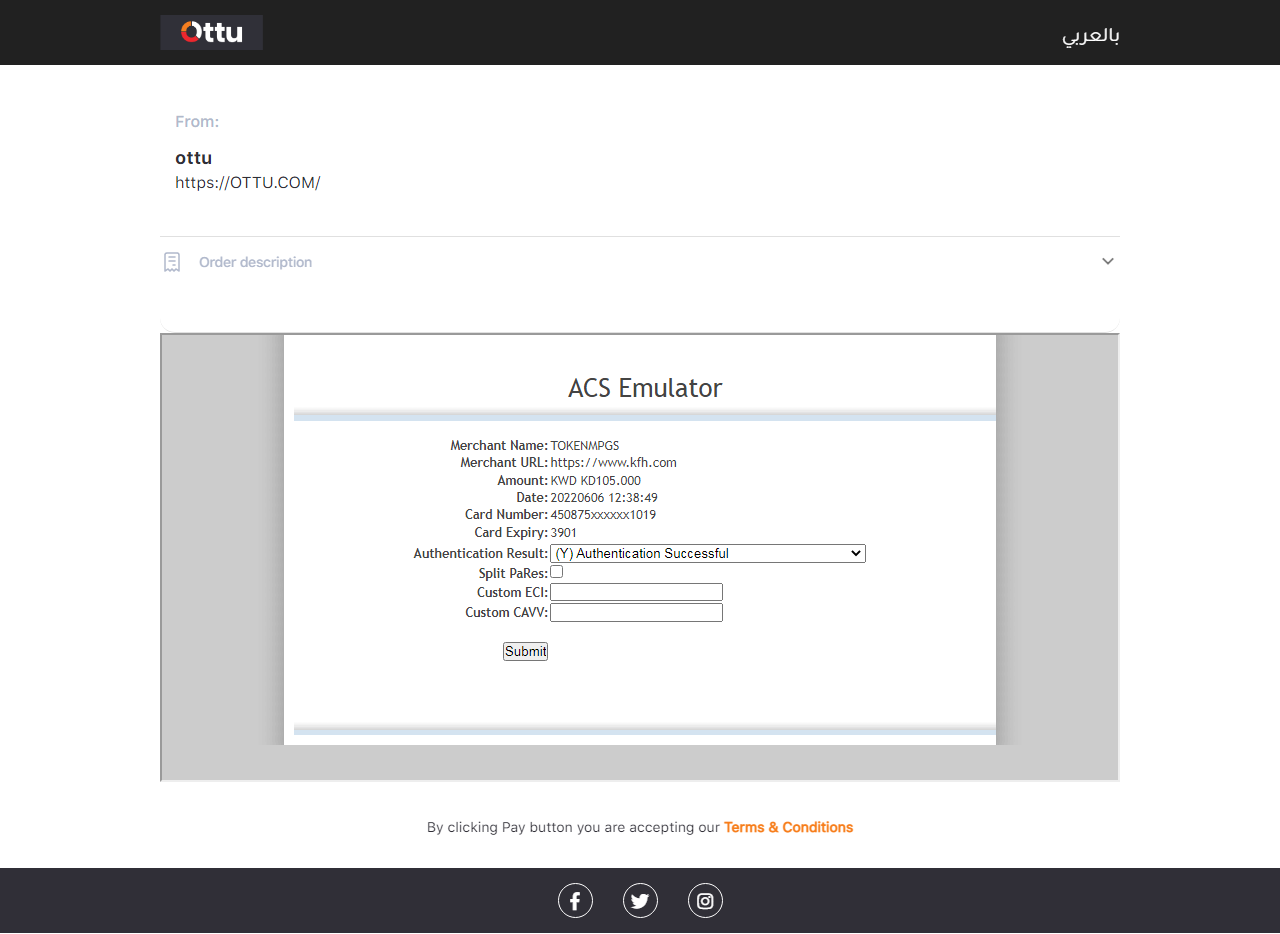
Ottu redirect: Will guide to the required payment gateway page.
Apple Pay: A type of payment service, Apple Pay is only available for iOS devices.
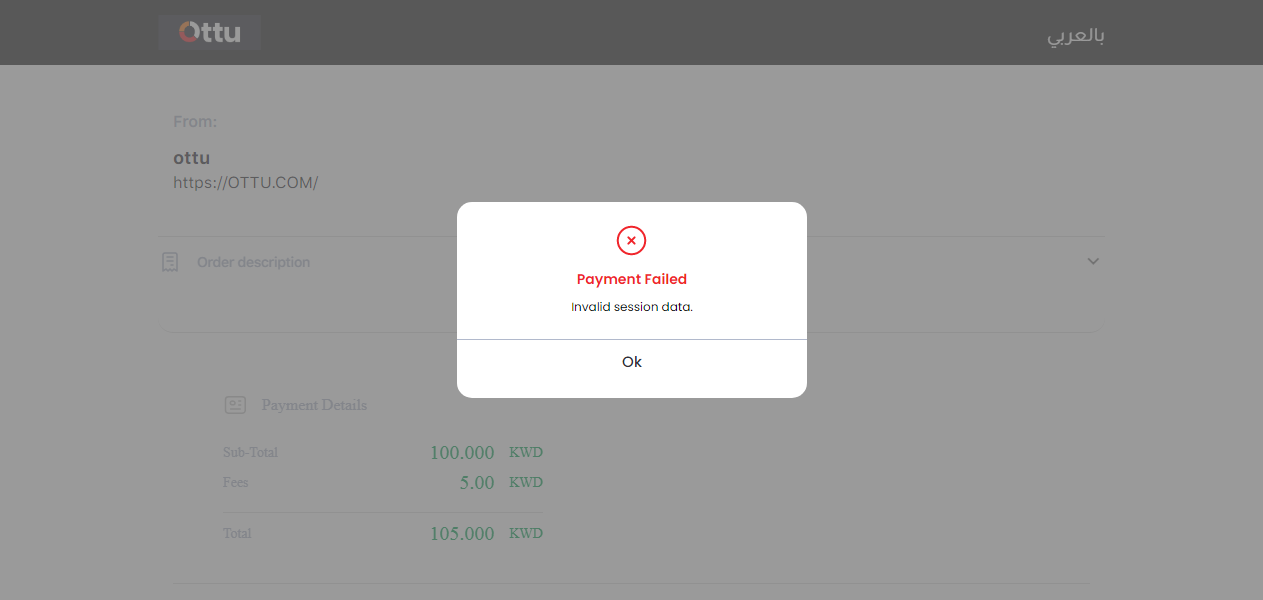
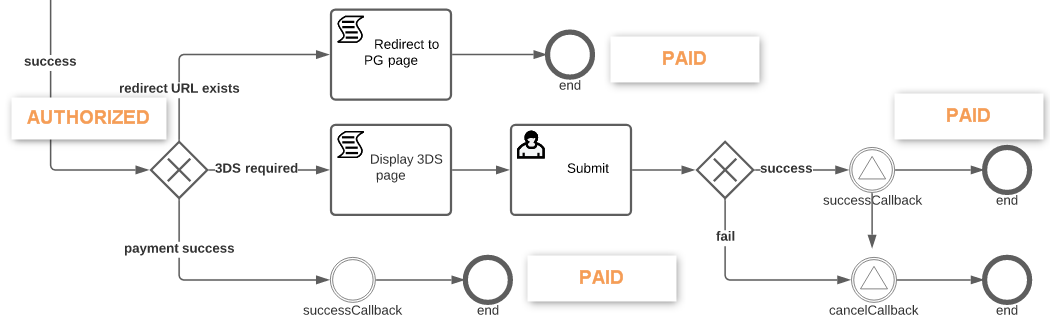
After selecting the payment method, the response will be proceeded to one of the three below flow. Form error: for example when customer enter invalid card expiry dates, error message will be appeared, then the customer can try again. (this is only for multiple trial payment). Error: The cancel callback will be executed when the payment has an error. e.g the session has expired. Success.
Depending on the customer's selected payment method, there are different cases after success flow.
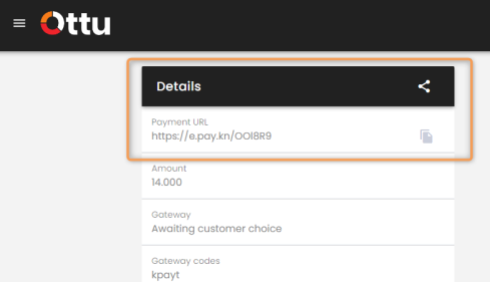
1- Redirect: where the payment URL is generated.
3-Payment success: Just success call back and then end.
Error
JS
Error Callback parameters description
status It is the key.(error, cancel,success) message It is the returned string. {.is-info}
Cancel
JS
Cancel parameters description
status It is the key. message It is the returned string. session_id order_no operation Either pay or authorized. reference_number Transaction reference number. redirect_url Example:
Checkout.reload() Is a function to refersh the SDK
Success
Success parameters description
status It is the key. message It is the returned string. session_id order_no operation Either pay or authorized. reference_number Transaction reference number. redirect_url Example:
window.location.href To redirect the user to success page, by using the defined redirect_url or different one.
Before Redirect
Before redirect parameters description
status It is the key. message It is the returned string. redirect_url
return new Promise(function(resolve, reject), It is a helper function that has to return a promise object, to create the redirect_url. This allows the merchant to redirect the user to cart page and wait for awhile before creating the redirect_url. In case the customer changed items in the cart, the due amount will be updated accordingly, then the merchant will wait for awhile until the customer does not return, then the function returns a promise object, the cart will be frozen and marked as submitted, and the redirect_url will be generated. {.is-info} {.is-info}
Quick Sample
HTML
JS
Checkout.init Checkout object. selecter should be same ID of checkout. merchant_id Merchant identification number. session_id apiKey Hard coded. lang
Apple pay will show automatically if the following conditions are being meet:
customer has an apple device which supports ApplePay payments.
the browser is safari, only for web payments in the mobile sdk it doesn’t matter.
the customer has a wallet configured on his ApplePay device.
the customer has more than one active cards in the wallet.
Last updated